底部导航栏是android应用开发中极为常见的一种用户界面元素,它位于手机屏幕的底部,通过多个选项卡或图标来代表不同的视图或功能,使用户能够在不同页面或功能之间快速切换。这种设计广泛应用于如微信、支付宝、qq等热门应用中,通过简洁直观的操作方式,提升了用户体验。底部导航栏不仅提供快速导航的功能,还通过图标和文字的结合,帮助用户快速识别每个功能入口,降低学习成本。
使用须知
1. 底部导航栏通常包含3到5个主要功能入口,过多的选项可能导致用户困惑和操作不便。
2. 每个选项的图标和标签应清晰易懂,并在整个应用中保持一致。
3. 考虑到不同设备的屏幕尺寸和分辨率,底部导航栏应具有良好的适应性和可访问性。
4. 当用户选择不同的选项时,应有明确的视觉反馈,如颜色变化或动画效果。
5. 避免在底部导航栏上进行复杂的动态操作,以免影响用户体验。

app解析
1. 底部导航栏的实现依赖于android的material components库,需要在build.gradle文件中添加相关依赖。
2. 在布局文件中使用bottomnavigationview组件来定义底部导航栏,并通过menu资源文件来配置各个选项。
3. 在活动文件中设置底部导航栏的监听器,并处理选项点击事件,以实现页面或功能的切换。
4. 为了提升用户体验,建议使用fragment来管理不同的界面,以便更好地复用代码和保持界面的一致性。
软件特色
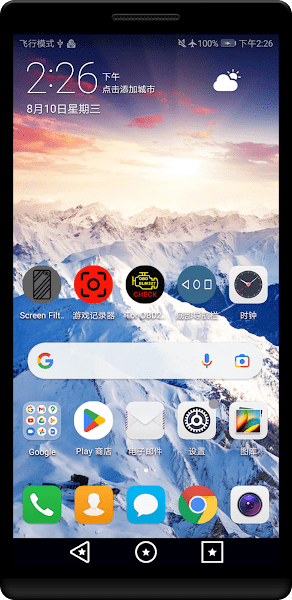
1. 简洁直观:底部导航栏的设计简洁明了,用户能够快速识别每个功能入口。
2. 易于操作:位于屏幕底部,符合用户单手操作习惯,便于快速切换页面或功能。
3. 适应性强:能够良好适应不同设备的屏幕尺寸和分辨率,提供一致的用户体验。
4. 反馈明确:通过颜色变化或动画效果,提供明确的视觉反馈,帮助用户确认当前选中的选项。
软件强项
1. 高效导航:通过底部导航栏,用户可以快速切换到感兴趣的内容,提高使用效率。
2. 提升曝光:将极具吸引力的内容以标签的形式展示在底部,增加曝光率,提升用户留存。
3. 降低学习成本:底部导航栏的设计使用户能够快速了解应用的基本结构,降低学习成本。
app亮点
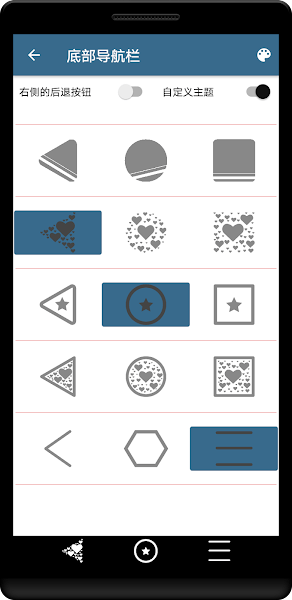
1. 图标与文字结合:通过图标和文字的结合,帮助用户快速识别每个功能入口。
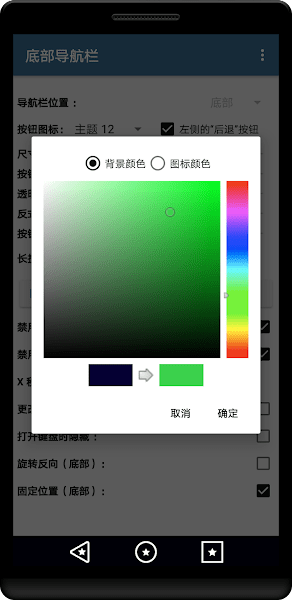
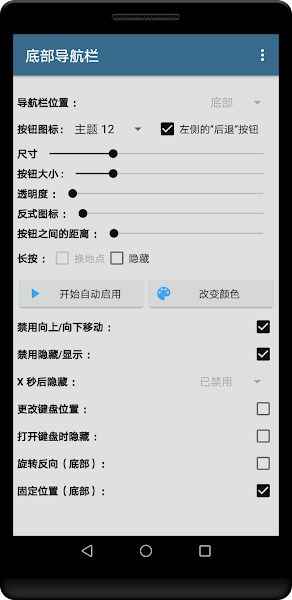
2. 自定义性强:开发者可以根据应用需求,自定义底部导航栏的图标、标签和背景样式。
3. 微交互元素:加入点击动画或触摸反馈等微交互元素,提升用户体验。
4. 兼容性高:支持多种android设备和系统版本,确保广泛覆盖。
5. 易于集成:底部导航栏的实现相对简单,开发者可以快速集成到应用中。
小编有话说
底部导航栏作为android应用中的必备元素,通过简洁直观的设计,提供了高效便捷的导航方式。它不仅提升了用户体验,还通过自定义性强、兼容性高等特点,满足了开发者的多样化需求。在开发过程中,遵循使用须知和最佳实践,可以进一步提升底部导航栏的性能和用户体验。