时间:2024-11-19 10:51:04
在当前的移动应用开发环境中,uniapp框架因其强大的跨平台特性而广受欢迎。然而,在使用uniapp开发微信小程序时,有时需要对用户的手势操作进行特定的控制和管理,特别是当需要关闭系统默认的手势返回操作时,这涉及到对页面生命周期及事件监听的深入理解和运用。本文将从多个维度探讨如何在uniapp中实现这一功能。
首先,我们需要了解微信小程序中手势返回的基本工作原理。在微信小程序中,默认情况下,用户可以通过滑动屏幕边缘触发返回上一页的操作。这种行为是通过微信小程序的底层框架自动实现的,并且对于开发者来说,通常是不可见的。为了修改这种默认行为,我们需要深入了解并干预到更深层次的逻辑之中。

在uniapp中,禁用手势返回的主要方法之一是通过自定义组件或页面的生命周期函数来覆盖默认的行为。具体做法如下:
1. 使用`onbackpress`事件:uniapp提供了一个全局的`$on`方法来监听`backpress`事件,我们可以通过这个方法来拦截返回键或手势返回的动作。例如:
```javascript
onbackpress(event) {
if (event.from == ⁄'backbutton⁄') { // 判断是否来自左滑返回
return true; // 返回true表示阻止默认的返回操作

}
}
```
2. 利用css样式调整布局:虽然这种方法不能完全禁用手势返回,但可以通过调整页面元素的位置和大小,使得用户的手势动作无法触发返回效果。
假设我们正在开发一个在线教育应用,其中包含多个课程详情页。为了保证用户在浏览课程详情时不会因为误操作而退出当前页面,我们需要禁用手势返回功能。以下是具体的实现步骤:
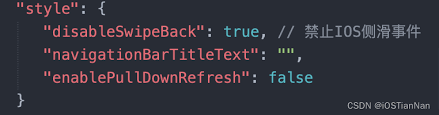
1. 在每个课程详情页的页面配置文件(`.json`)中添加`"disableswipeback": true`属性,以禁用全局的手势返回。

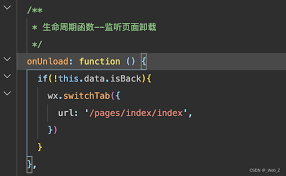
2. 在页面的生命周期钩子`onload`中添加代码来监听并处理返回事件,确保只有在特定条件下才允许返回。
在实际应用中,禁用手势返回可能会带来一些用户体验上的挑战,比如用户可能不清楚如何返回上一页。为解决这一问题,可以采取以下措施:
- 增加明确的导航指示:在页面顶部或底部增加显眼的导航按钮,引导用户通过点击按钮而非滑动手势来返回。
- 提示信息:当用户尝试滑动返回时,可以在界面上弹出提示信息,解释当前页面不支持手势返回的原因。
通过上述方法,我们可以在uniapp开发的微信小程序中有效地禁用手势返回功能,从而提升特定页面的用户体验。值得注意的是,任何改变用户交互习惯的设计都需要谨慎考虑其对整体用户体验的影响,确保在提高功能性的同时不牺牲易用性。